JSFLでFizzBuzz
JSFL ·xJSFLを試しつつ書いてみた。traceだけでは物足りないのでKeyfameを作ってそのラベルにFizzBuzzの結果を入れるようにした。
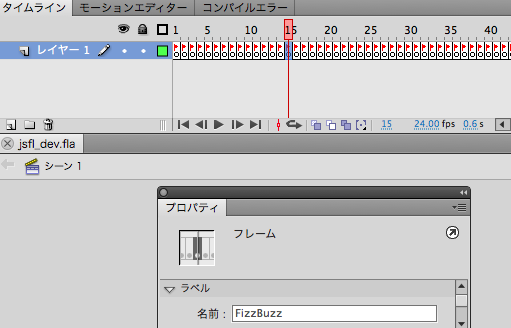
実行すると下図の様になる。誰得

出力パネルへのtrace結果は下記。
0, keyfame.name :, 1
1, keyfame.name :, 2
2, keyfame.name :, Fizz
3, keyfame.name :, 4
4, keyfame.name :, Buzz
5, keyfame.name :, Fizz
6, keyfame.name :, 7
7, keyfame.name :, 8
8, keyfame.name :, Fizz
9, keyfame.name :, Buzz
10, keyfame.name :, 11
11, keyfame.name :, Fizz
12, keyfame.name :, 13
13, keyfame.name :, 14
14, keyfame.name :, FizzBuzz
15, keyfame.name :, 16
16, keyfame.name :, 17
...略